Visual Studio Codeのインストール方法(Windows向け)の説明と日本語化についての手順を説明します。
Visual Studio Codeは、Microsoft社によって開発された無料でオープンソースのソースコードエディタです。Windows、Mac、およびLinuxで使用できます。
色々な言語のサポートが組み込まれており、いろいろな言語およびランタイムの拡張機能など豊富なエコシステムがあります。
そのため色々な開発にとても便利に使えます。
もくじ
Visual Studio Codeのダウンロード
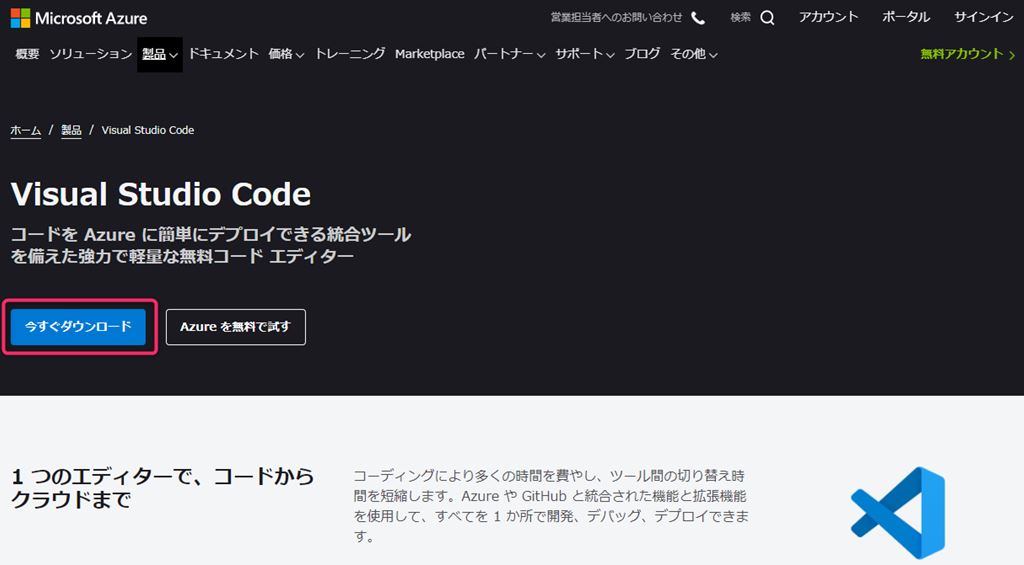
MicrosoftのVisual Studio Codeの日本語ページにアクセスします。
画像にあるように、「今すぐダウンロード」をクリックすると、ダウンロードページに遷移します。

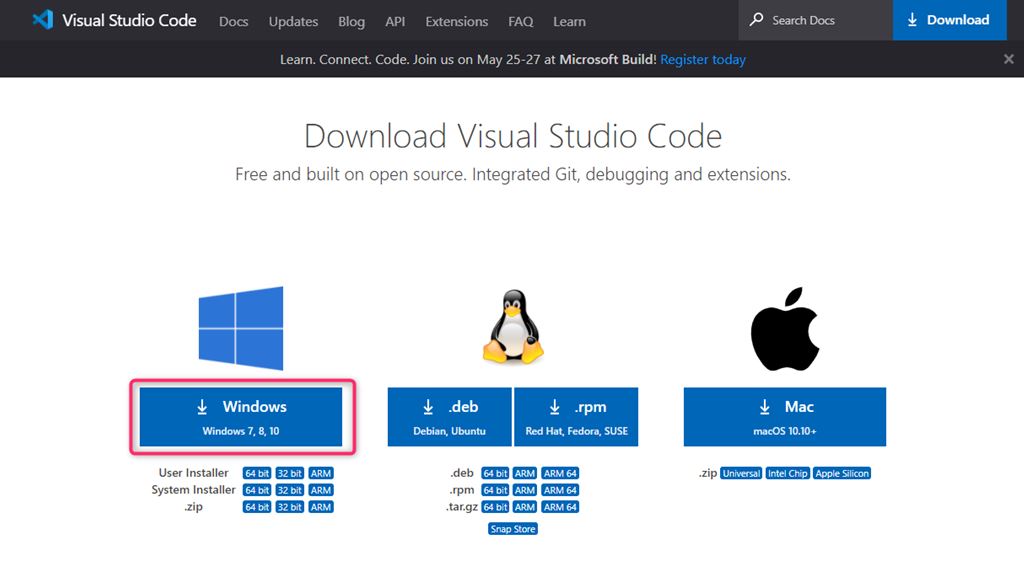
今回はWindows用のインストール手順で説明するので、「Windows」をクリックすると、インストーラーファイルがダウンロードされます。

Visual Studio Codeのインストール
ダウンロードしたVisual Studio Codeインストーラーファイルをダブルクリックして実行します。
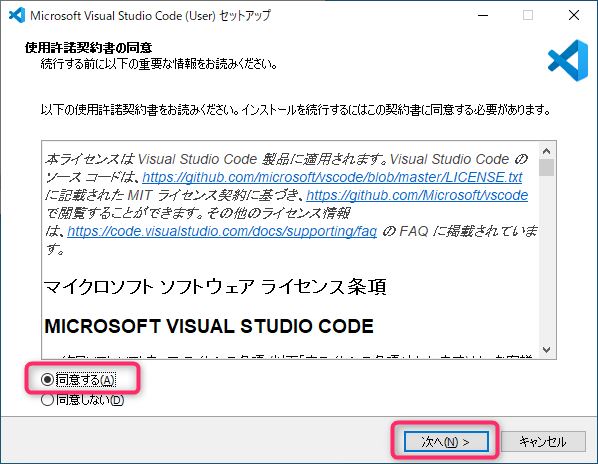
インストーラーが起動すると、使用許諾契約書の同意画面になるので、使用許諾契約書を読んだ上で「同意する」を選択して「次へ」をクリックします。

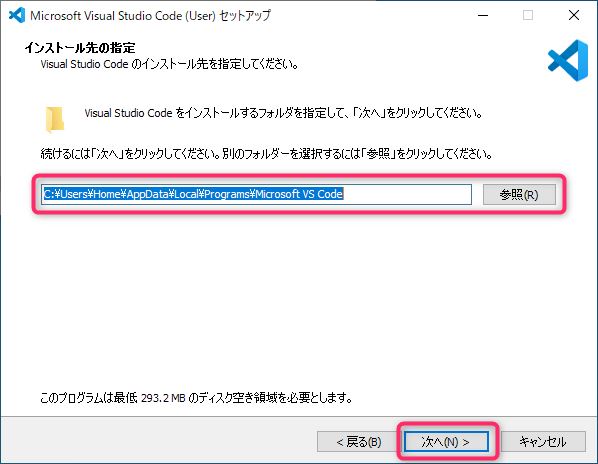
インストール先の指定画面になるので、別のフォルダーに変更したい場合は「参照」をクリックしてインストール先を変更してください。問題なければ、「次へ」をクリックします。

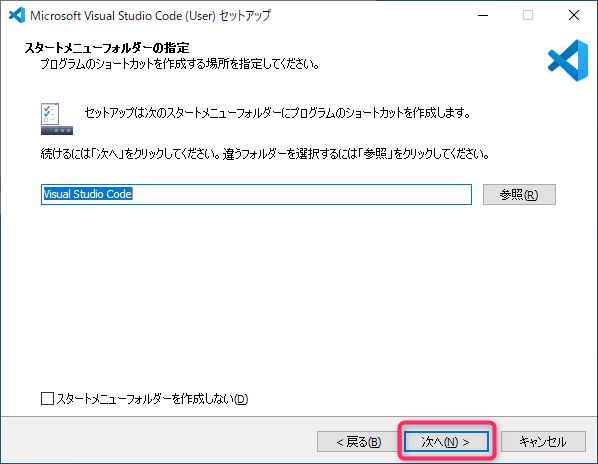
スタートメニューフォルダーの指定を変更したい場合は「参照」をクリックして変更します。また、「スタートメニューフォルダーを作成しない」場合はチェックを付けます。
今回は変更しないので、そのまま「次へ」をクリックします。

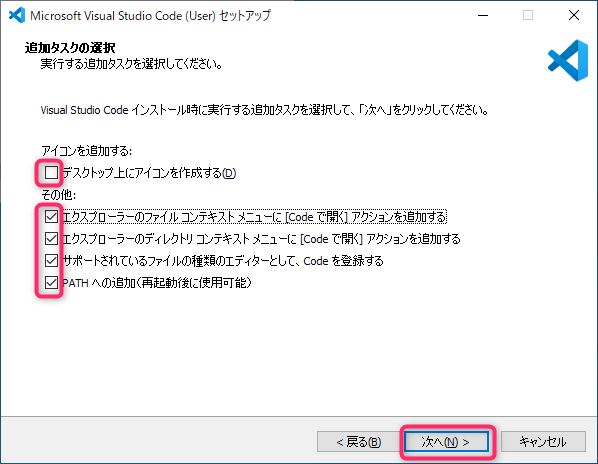
追加タスクの選択画面では、「デスクトップ上にアイコンを作成する」、「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」、「エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する」、「サポートされているファイルの種類のエディターとして、Codeを登録する」「PATHへの追加(再起動後に使用可能)」の必要な機能にチェックをつけて、「次へ」をクリックします。

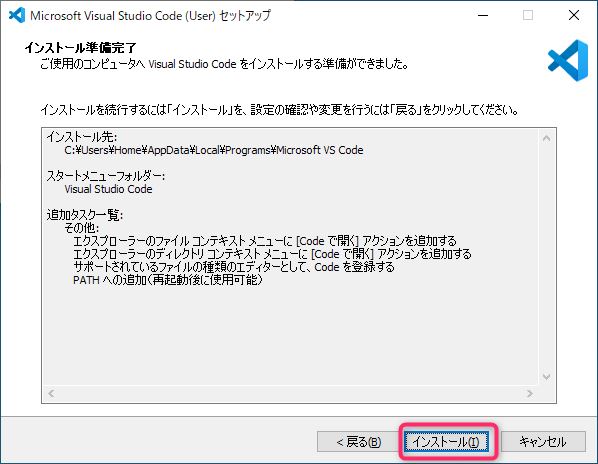
インストール準備完了したので、「インストール」をクリックしてインストールします。

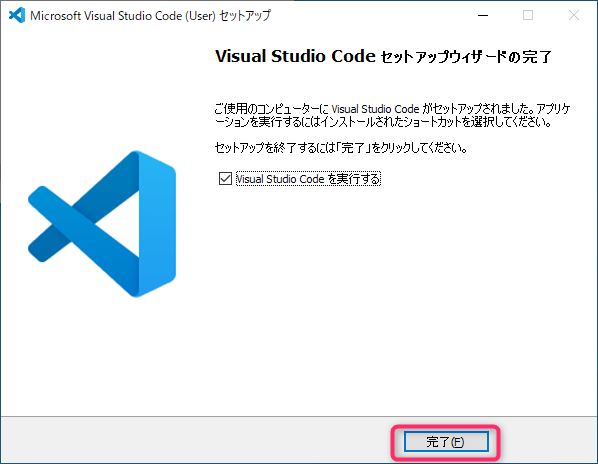
インストールが完了したら、「完了」をクリックして終了です。

Visual Studio Codeの日本語化
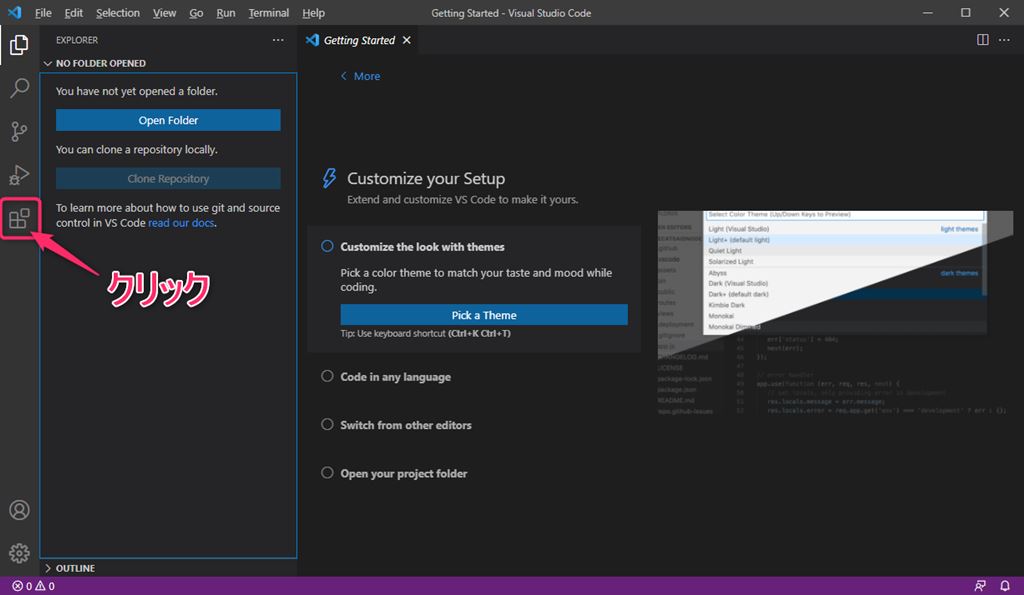
まずVisual Studio Codeを起動します。
下記の画像の場所をクリックして拡張機能の検索画面にします。(または「Ctrl+Shift+X」を同時押しでもよい)

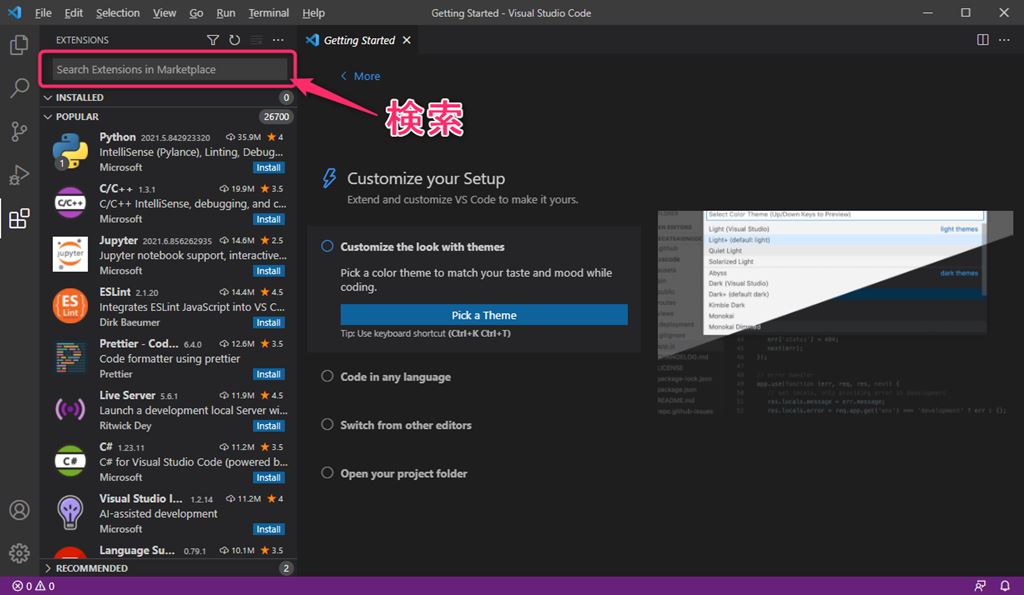
検索ウィンドウにて「Japanese」と入力します。

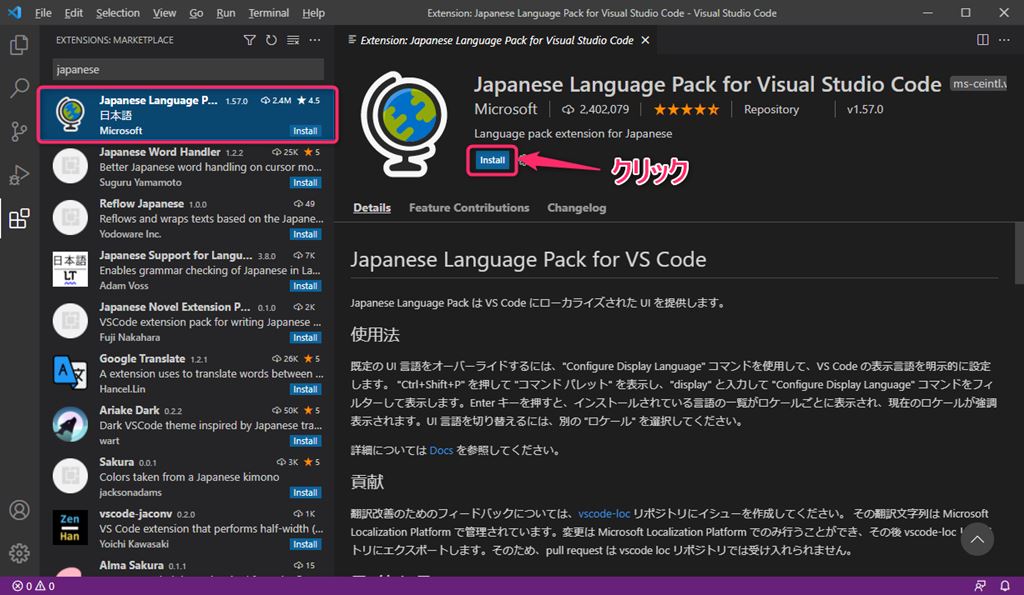
「Japanese Language Pack for Visual Studio Code」を選択して、「Install」をクリックします。

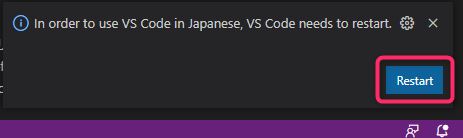
「Japanese Language Pack for Visual Studio Code」をインストールすると、右下に「日本語でVScodeを使用するには再起動の必要があります」と表示されるので「Restart」をクリックしてVisual Studio Codeを再起動します。

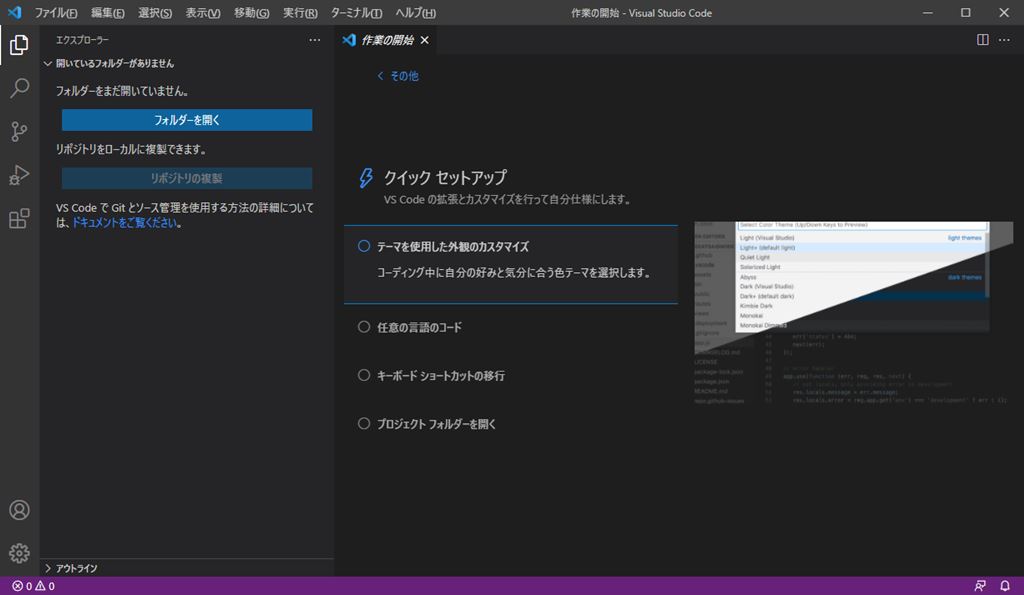
Visual Studio Codeの再起動をすると、メニューなどが日本語に変わります。

以上で日本語化が終了です。
以上、「Visual Studio Codeインストール、日本語化手順(Windows向け)」の内容でした。